Handling files is a pro feature in Codepen. Free users can't add local files like images to use them in the editor. In this quick 3 steps tutorial, w
6 years ago
|3 min read

Handling files is a pro feature in Codepen. Free users can't add local files like images to use them in the editor.
In this quick 3 steps tutorial, we'll learn to host an image on Github Pages and use it in Codepen.
Step 1: Upload an image to a new repository.

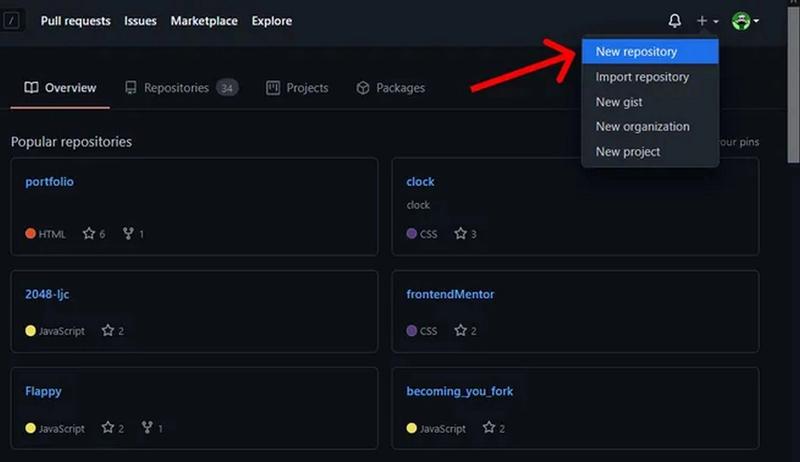
- Click on the + button (top right) then New repository

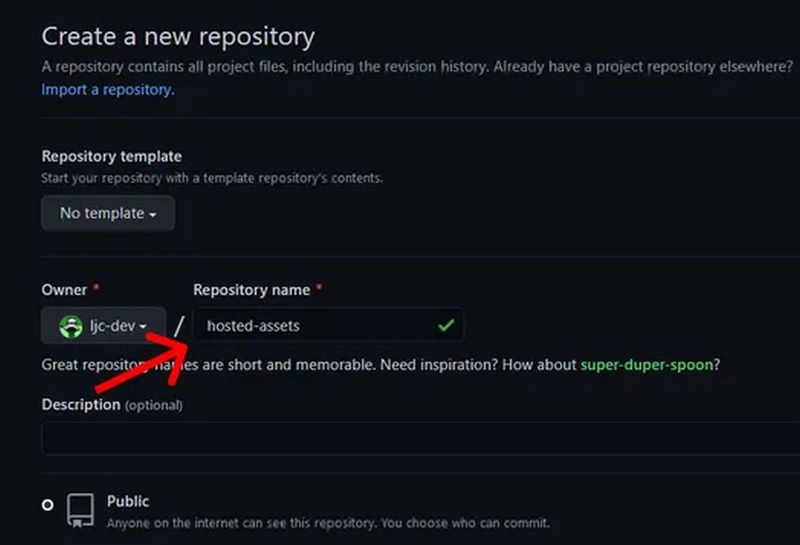
- Add a repository name (I've called it hosted-assets). Then leave the other options to default and click on Create repository.

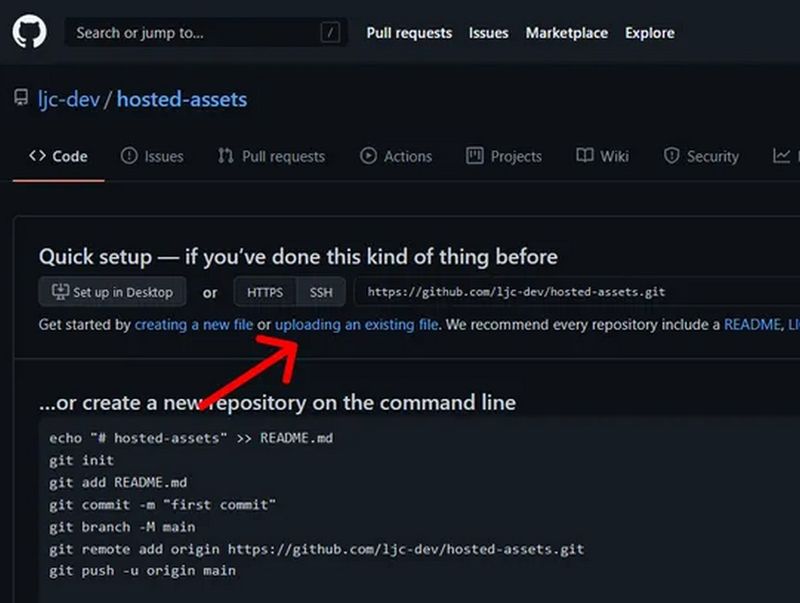
- Click on uploading an existing file.

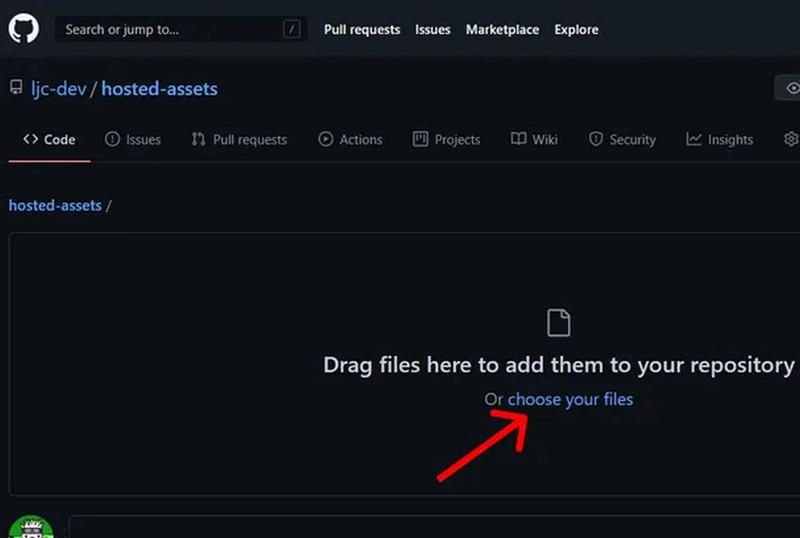
- Either drag files from your PC or click on choose your files to upload. Then click on Commit changes.
Step 2: Host your repository with Github Pages.

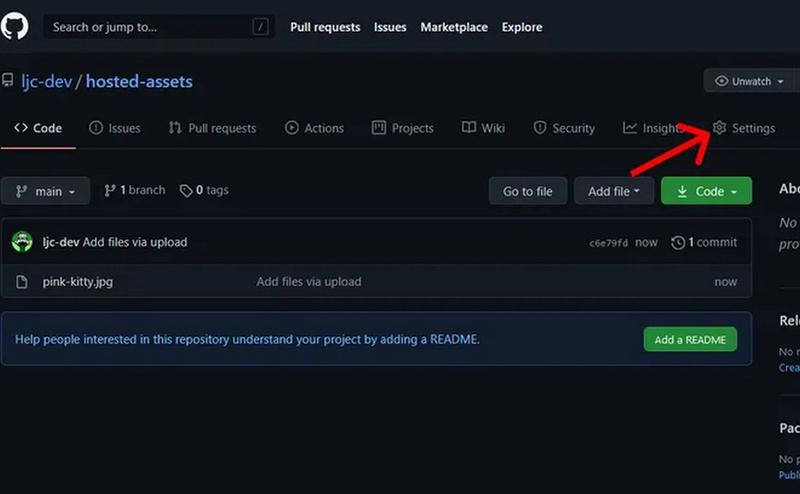
As you can see, pink-kitty.jpg has been added to the github repository.
- Click on Settings.

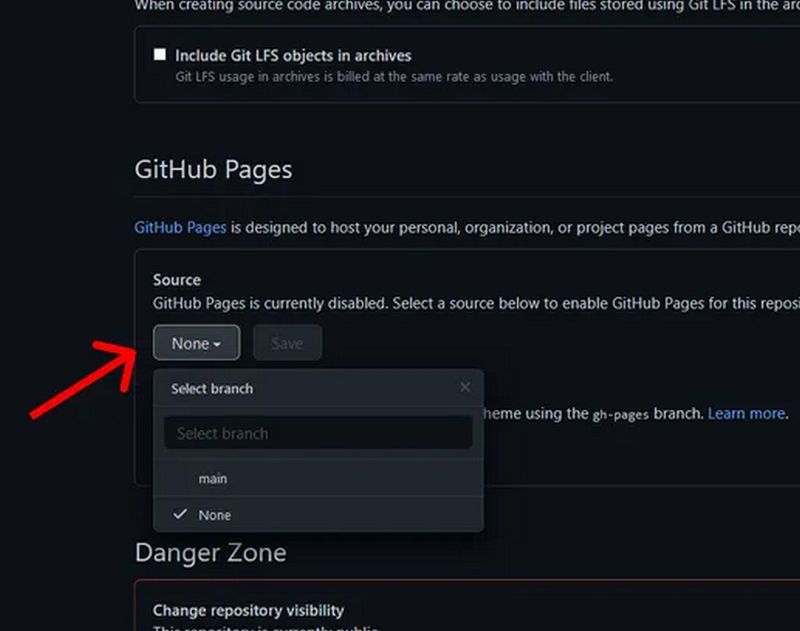
- Scroll to Github Pages and change the source from none to main branch then click on the Save button.

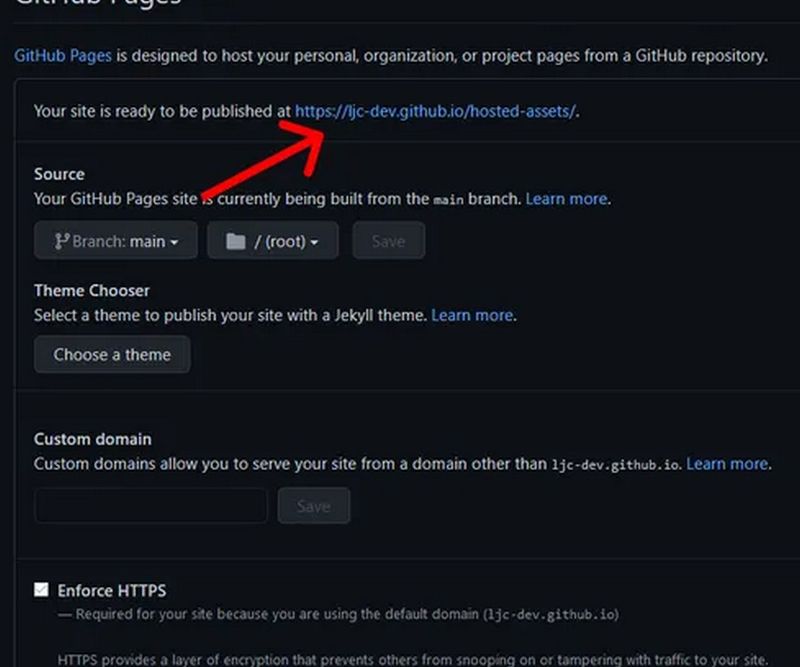
The page will reload, and on scrolling back to the Github Pages section, you'll find the newly created link.
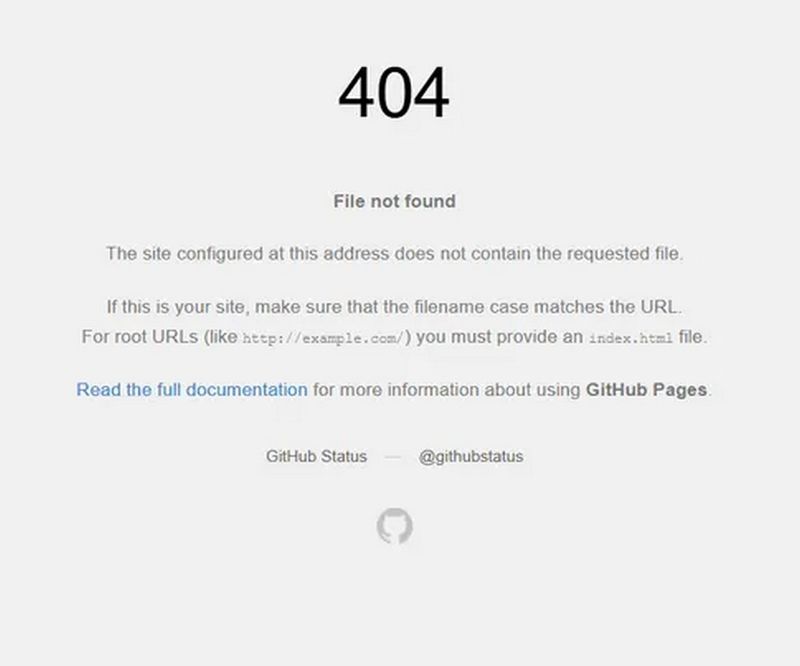
- Click on the link to go to your Github Pages.

The page returns 404 not found because we haven't set a home page

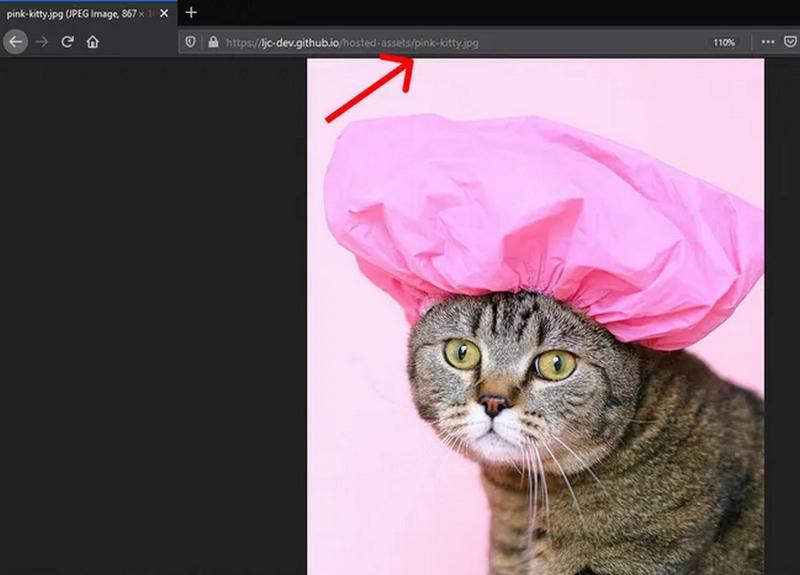
Add your file name at the end of that url. In this case pink-kitty.jpg
And your image should pop up.
Step 3: Use the uploaded image in codepen.
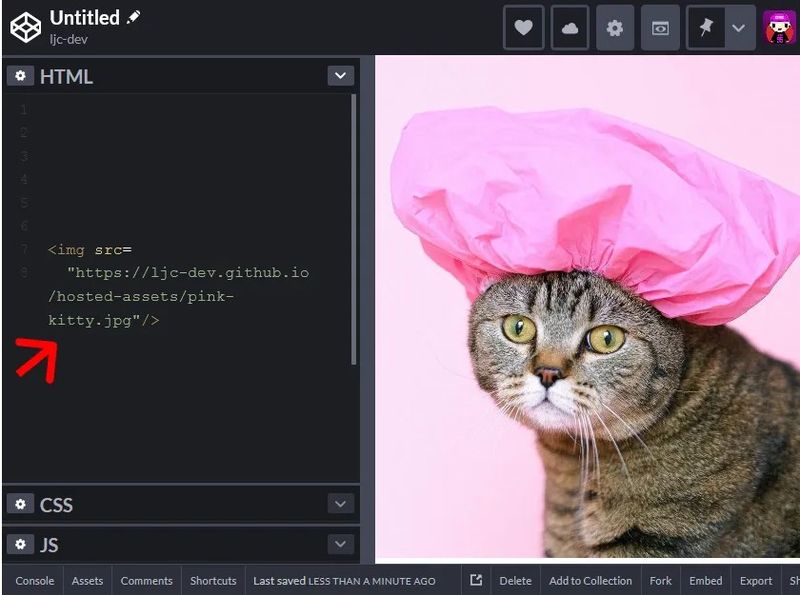
- Copy the previous link and replace the local image src in your codepen. For example replace:
<img src="./pink-kitty.jpg" alt="pink kitty">
with:
<img src="https://ljc-dev.github.io/hosted-assets/pink-kitty.jpg" alt="pink kitty">
And tada 🎉!!!

Tips:
- Be careful to use the Github Pages link and not the Github repository link.
- The next time you upload an image, you can click on Add files in the home of your repository and Upload files.
- There should now be an Environment section in the home of the repository with github pages. Click on it to view deployments and your live site.
- To add a folder, either drag the folder into the upload window if you are on a PC or follow this stackoverflow solution to adding folders.
Update:
@Pav1an on Twitter has suggested a quick hack to make github host images 🔥 (doesn't work for other file types).

- Go to the homepage of one of your repositories or create one.
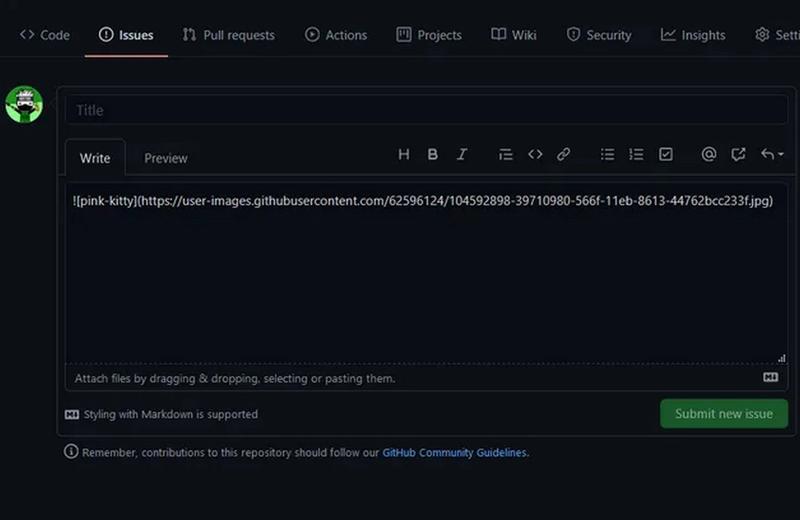
- Click on the Issues tab and Create an issue.
- Instead of writing an issue report, drag an image to the issue box. Github will save the image as a png file and show a link in markdown format like this:

- Copy the image link and use it as the src for your image in Codepen.
Thanks for reading 😀🙏 !!!
Comments
Be the first one to comment.