For dev bloggers looking to grow an audience.
4 years ago
|4 min read

A newsletter is an indispensable communication tool for building relationships with your readers.
Mailchimp is one of the most popular newsletter tool out there - with a generous free tier of 2000 contacts and 10 000 emails/month. Yet new users can find it quite daunting to get started with because of all the services it offers. It's a swiss army knife like AWS. You can go from creating a simple survey, to building landing pages or even a full-fledge e-commerce store. They have docs, but you could easily spend the whole day jumping from one guide to another and googling for more information like how to prevent your home address from being revealed to your readers.
But worry not 😁! In this short guide, you'll learn everything you need to start your first newsletter.
Step 1: Create and Setup a Mailchimp account

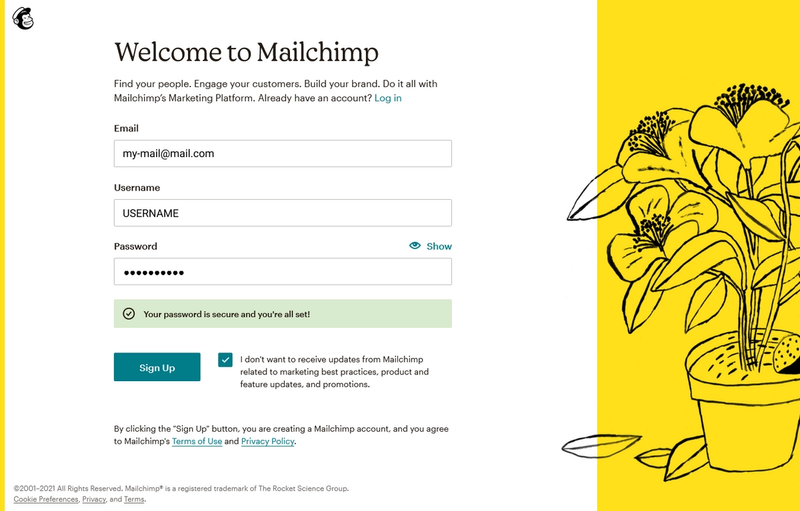
- Go to the Mailchimp Sign Up page and fill the form. No credits card or phone number required.
- Go to your confirmation mail and click the activation link.
You might have to pass a robot test. We can now start setting up the account.

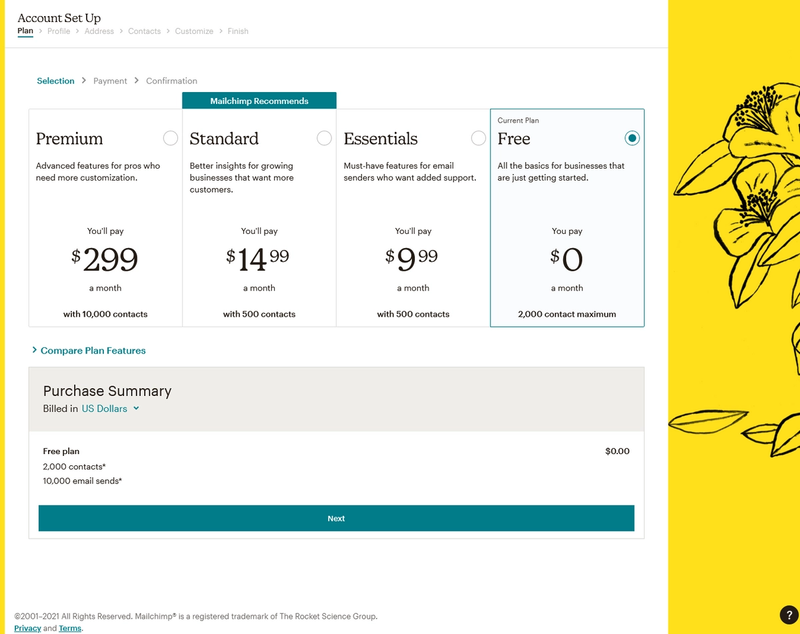
- Choose Free plan ( 2000 contacts and 10 000 emails send / month ) and click Next

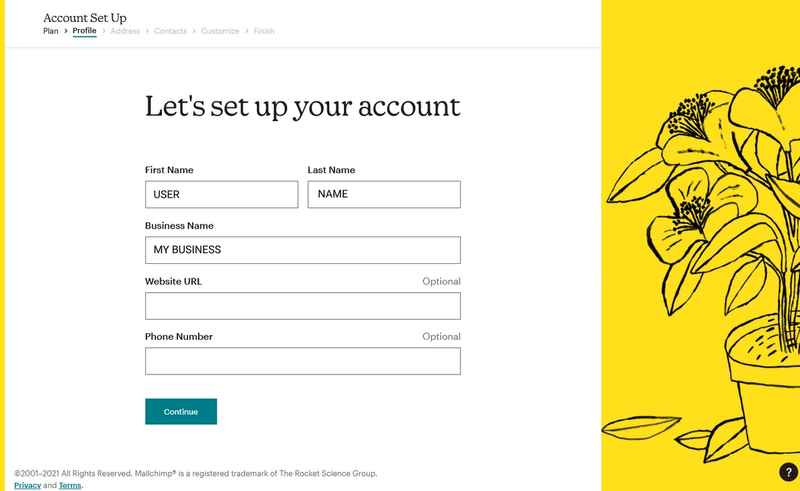
- Fill in your first name, last name and a business name.
If you don't have a business name you can just use your name.

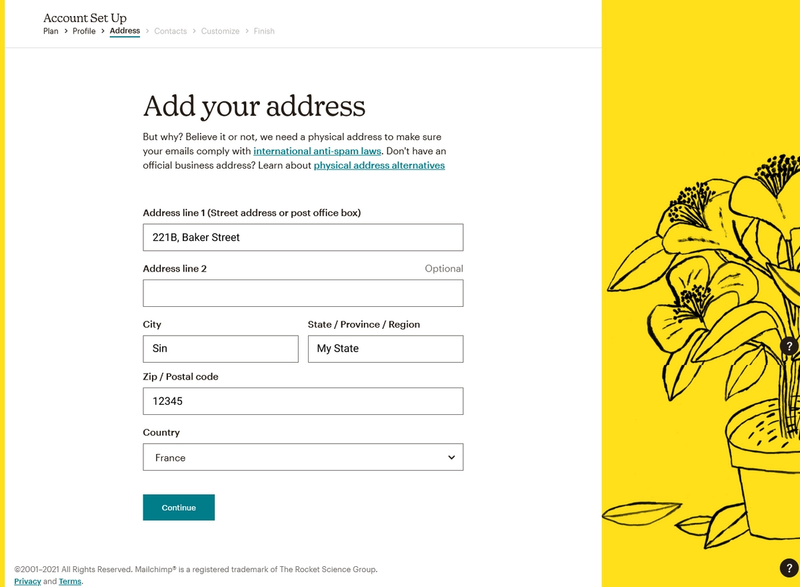
- Fill in your address. Apparently it's required by anti-spam laws.

- Pick No if you don't have any contacts to import.

- Finish customizing.

Done!
Step 2: Create a Sign Up form
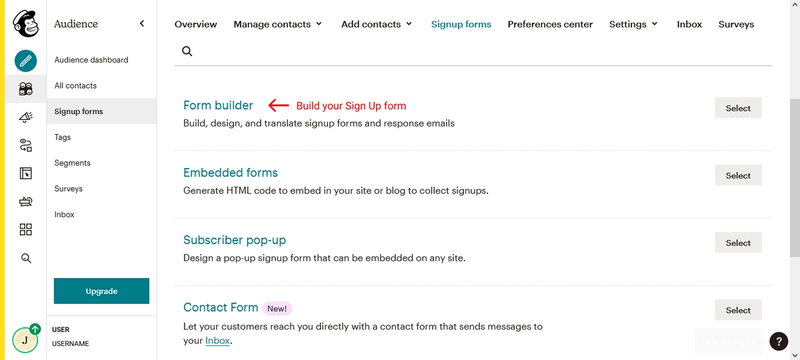
After the setup is complete, you are redirected to the dashboard.

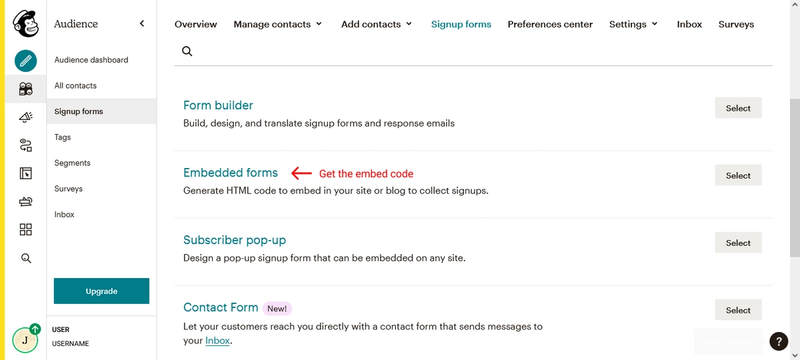
- Click on the audience icon (right below the pencil icon), then Signup forms.
To add a subscription form to your website you only need to get familiar with the first two sections:
- Form builder: where you personalize your sign up form ( and other forms like confirmation emails).
- Embedded forms: where you get the embed code.
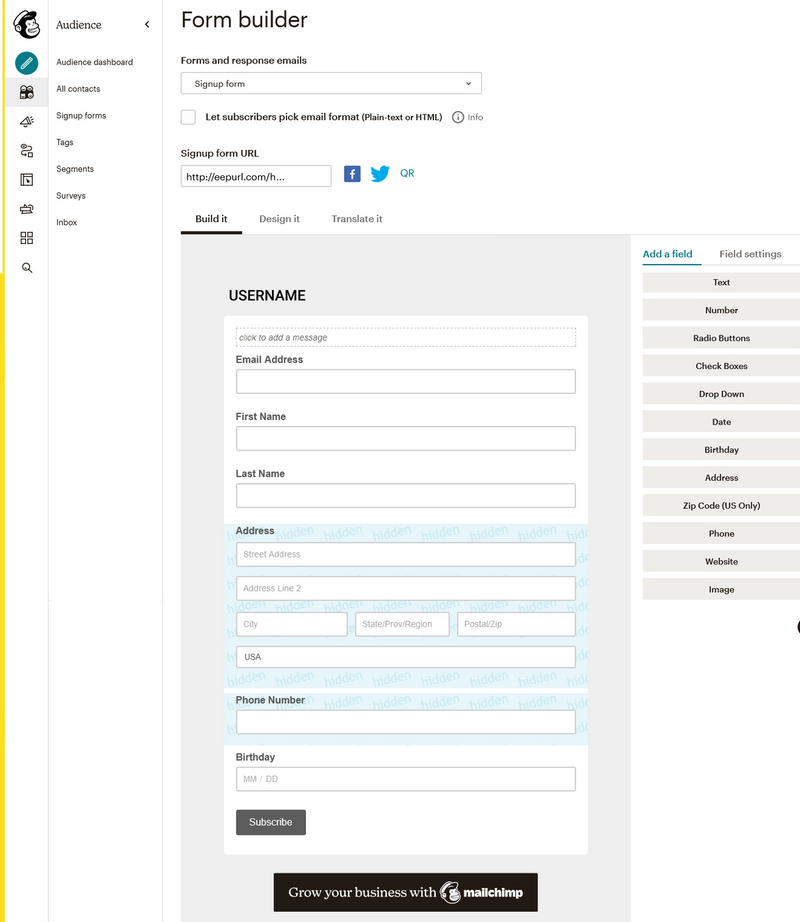
- Click on Form builder.

The default template has way too many fields.
- Click on each field you don't need and delete them.

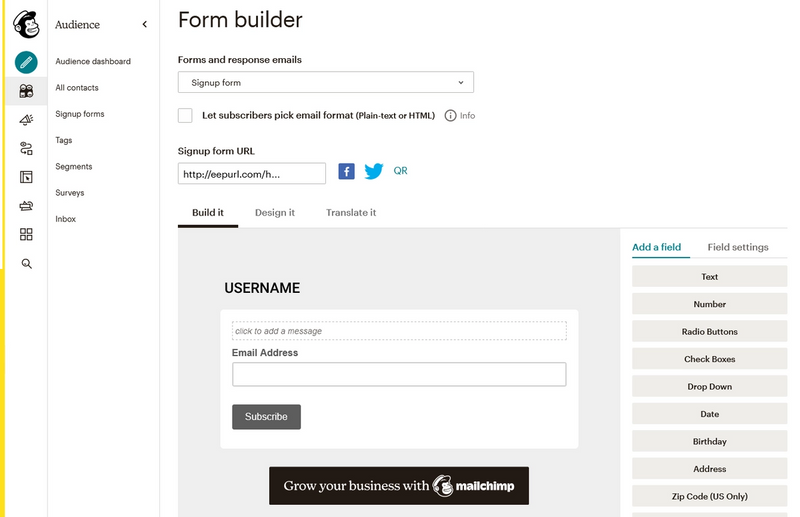
In this example, I've removed every field other than the email address. We are now ready to embed the form.
Step 3: Get the embed code

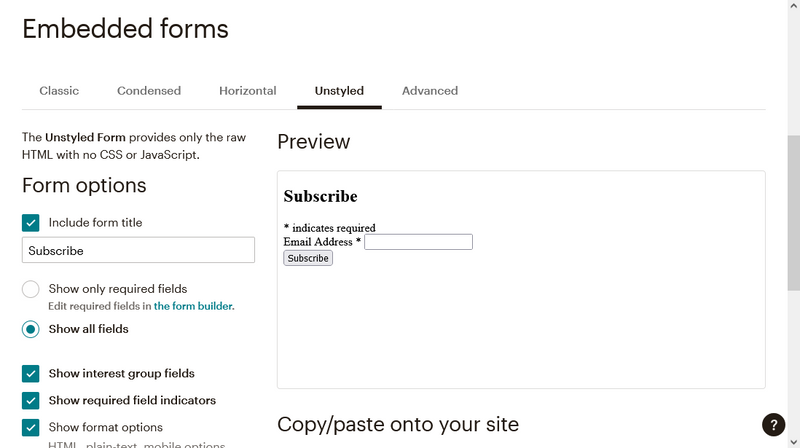
- Get back to the Signup form menu and choose Embedded forms.

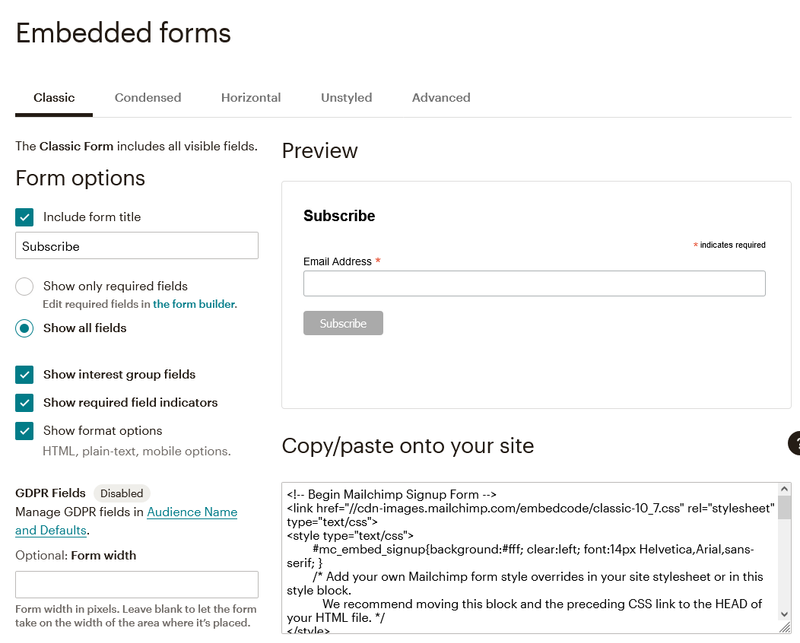
By default Mailchimp has added its own CSS. If you are ok wih how it looks, copy this code.

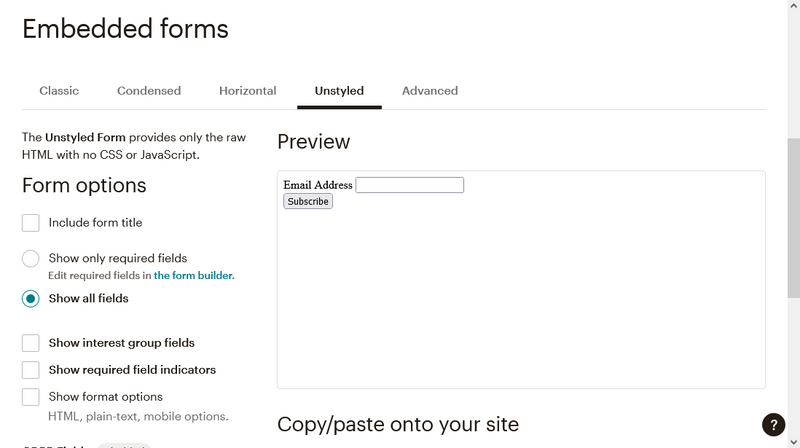
If not, switched to the Unstyled tab and you'll get the CSS-free version.

I only need the email address and the subscribe button. So in the form options on the left, I've removed everything else.
Step 4: Add it to your website

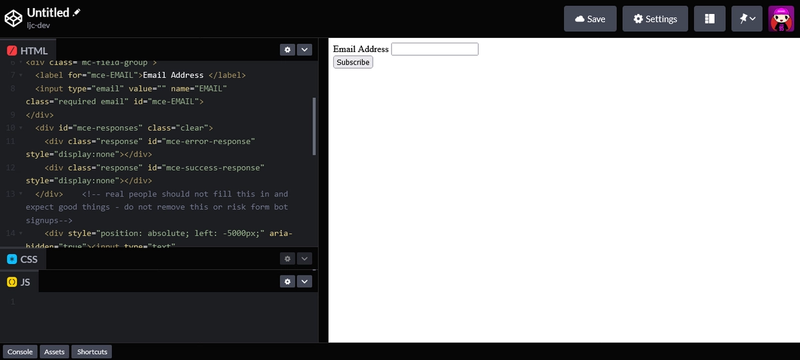
I've pasted the code in Codepen to test it.

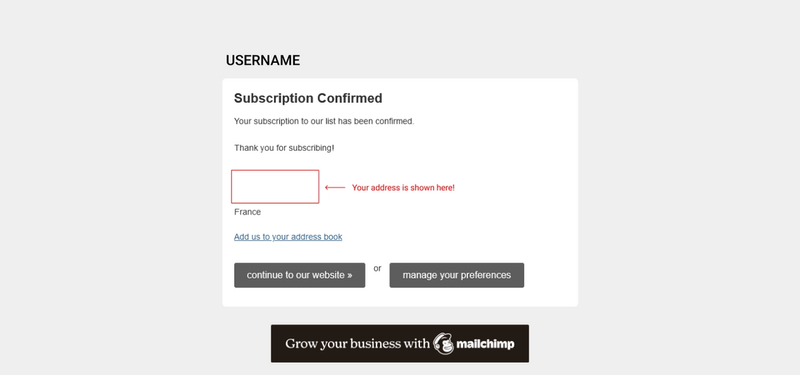
On submit I'm redirected to a confirmation thank you page.
Everything works! The only problem is, my address is shown in the confirmation message 😱.
If you have a business address, you wouldn't mind it but I'm not that ok with showing my home address over the net 😅.
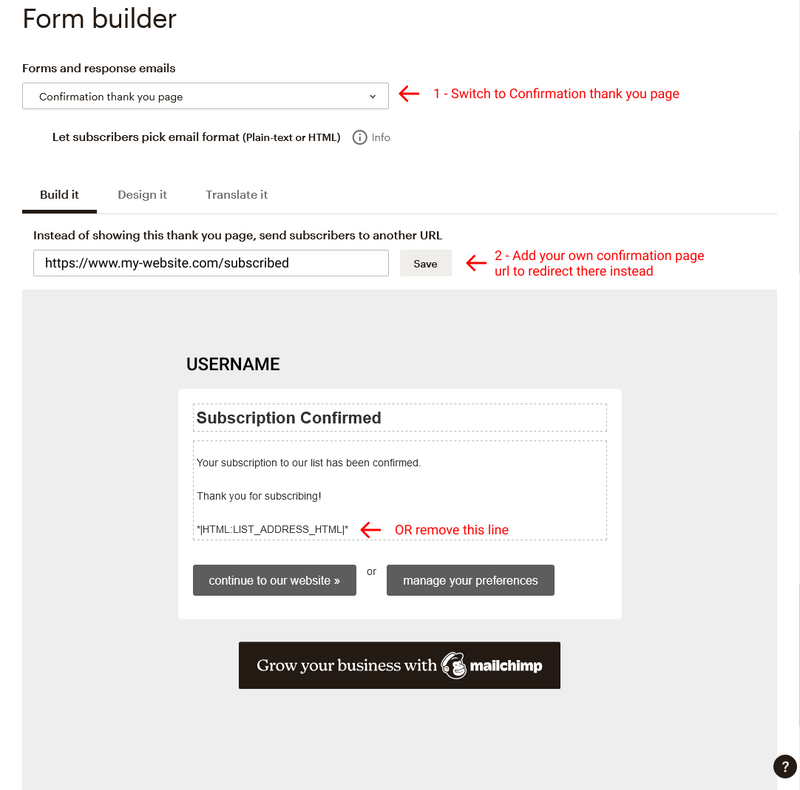
If you want to hide it too, go back to Form Builder (Audience > Signup forms).

- At the top, switch from Signup form to Confirmation thank you page.
- Then add a redirect thank you page and save. Mailchimp will redirect there instead.
If you don't want to create a thank you page in your website you can just redirect to the home page.
- OR if you don't add your own redirect page, you could edit the Mailchimp form and remove the bottom section.
*|HTML:LIST_ADDRESS_HTML|*
This is the part that Mailchimp use to add in the address.
I don't recommend this method because while the address is not visible here, if the user happens to click on the Mailchimp button manage your preferences, they'll land in a page where your address is exposed.
That's it!
Now you are ready to start blasting ads... I mean engaging with your precious community 😁.
Peace.
Comments
Be the first one to comment.